サイトやブログ運営を行っているかたはTwitterやfacebookなどのSNSを利用している方も多いのではないでしょうか。そこで、今回はTwitterでよく見かける投稿の下に出てくる記事紹介のようなものについてご説明します。
記事を更新しました。
ツイッター投稿の記事でたまに表示されるTwitter Cardsを設定してみた https://t.co/PruYywsv3O— noith (@Noith_CA) 2016年5月31日
↑こんなやつ
投稿下にでてくるのはTwitter Cardsというものらしい
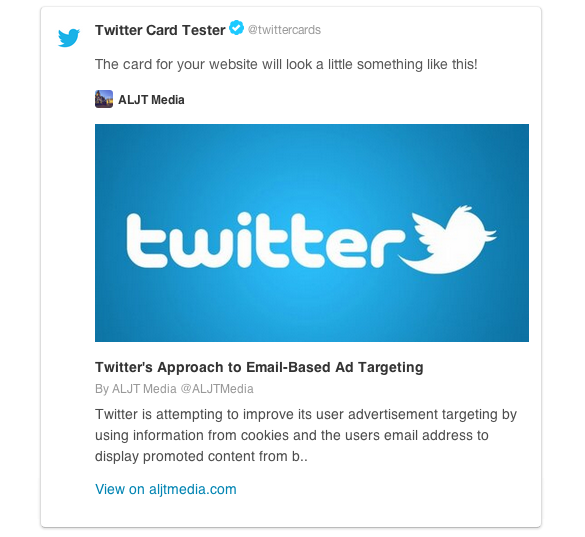
最近、Twitterをみていると目につくのが、この記事の概要のようなやつ。何年も前から目にしていた気はするけれど、今までそんなに気になっていなかったのに、ふと、そんなのあったなーと思い、どうやって設定するのかなーと調べてみたのですが、この概要のようなものは「 Twitter Cards(ツイッターカード) 」というものらしいです。
この Twitter Cards は、URLを含むツイートの下に、画像付きでURLの概要を追加するシステムで、昔は承認が必要だったようですが、今は誰でも簡単に実装することができるそうです。また、Twitter Cardsを導入することで、自分の投稿をより魅力的に見せることができ、多くの方に記事を読んでもらえるようになる期待が持てます。
ツイッターカードをどうやって表示させるのか調べていたら、いろいろ出てきます…。
WordPressでサイトを運営している方であれば、プラグインを利用してツイッターカードを導入する方法が一番手っ取り早いのでしょうが、他のプラグインとの兼ね合いもあって新しいプラグインは極力使いたくないという方はプラグインを使用しないで設置する方法もありますのでご安心ください。
Twitter CardsをWordPressで設定するには
WordPressでツイッターカードを設定する場合、プラグインを利用して設定する場合と、直接ソースコードを編集して設定する場合の大きく2つに分かれます。プラグインを利用する場合は、「WordPress SEO by Yoast」や「Twitter Cards Meta」などのプラグインを導入すれば簡単に設定できるそうです。
私の場合、他のプラグインでSNS関連の設定をしていることもあり、プラグインを追加することで悪影響が出るといやだなーということで、ソースコードを編集する方を選びました。
そんなこんなで設定の仕方を調べていると、どうもmeta情報を追加してあげるだけということで簡単そうなので、追加してみました。
<meta name="twitter:site" content="@Noith_CA" /> //自分のTwitterアカウント「@〇〇〇」 <meta name="twitter:card" content="summary" />
この2行を<head></head>のなかに追加するだけでツイッターカードが表示されるようなことが書いてあったので、追加してみましたがエラーが返ってきて表示されません。
さらに調べてみると、Open Graph Protocol(OGP)なるものを設定しなければいけないと書かれています。しかし、違うサイトではOGPのことは触れていない記事もありました。しかし、このOGPはfacebookの投稿にも使うということなので、設定しておいても良いかなーと思ってこちらも設定しました。といっても下のコードをコピペしただけですが・・・。
<meta property="og:type" content="website" />
<meta property="og:title" content="<?php echo trim(wp_title( '', false)); ?>" />
<meta property="og:description" content="<?php echo strip_tags( get_the_excerpt() ); ?>" />
<meta property="og:url" content="<?php echo("http://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); ?>" />
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="og:image" content="<?php echo wp_get_attachment_url( get_post_thumbnail_id() , 'full' ); ?>" />
これでツイッターカードが表示できるのかなーと思い、ツイッターのCard validatorでテストをしてみましたが、やっぱり「Unable to render Card preview」とエラーが返ってきてしまいます。エラーをよく見てみると、「ERROR: Required meta tag missing (twitter:text:description)」と表示されているので、どうやらdescriptionの設定がおかしいようなのですが、ページのソースコードを確認しても値は入っています。
しかし、よくよく見てみると、
<meta name=”twitter:description” content=”~~” /> のところが、
<meta name=”twitter:text:description” content=”~~” /> となっていました。
これを変更してあげると、しっかりとツイッターカードが表示されるようになりました。
ということで、下記をコピペすると、ツイッターカードはしっかり表示されるようになると思います。
<!-- Twitter Cards Meta --> <meta name="twitter:card" content="summary" /> //Twitter Cardsのタイプ <meta name="twitter:site" content="@○○○" /> //自分のTwitterアカウント <meta name="twitter:creator" content="@○○○" /> //自分のTwitterアカウント <meta name="twitter:url" content="<?php echo get_permalink(); ?>" /> //記事のURL <meta name="twitter:title" content="<?php echo get_the_title(); ?> " /> //記事のタイトル <meta name="twitter:description" content="○○○" /> //記事の抜粋 <meta name="twitter:image" content="○○○" /> //記事の画像 <!-- Twitter Cards Meta -->
○○○の部分については、ご自分のサイトに合わせて適宜変更してください。
また、WordPressのテーマやプラグインの関係で<?php the_excerpt(); ?>で抜粋が表示できない場合や、ページのmeta情報にあるdescriptionの値を取得したい場合には、
<?php $perma = get_permalink(); //該当記事のURLを取得 $tags = get_meta_tags($perma); //URLのmeta情報を取得 $bassui = $tags['description']; //meta description の値を取得 ?> <meta name="twitter:text:description" content="<?php echo $bassui; ?>" />
このように変更してあげると、ページのmeta情報からdescriptionの値を取得して、その情報をそのままツイッターカードに引き渡します。また、サムネイル画像のURLを取得するには、
<?php $thumbnail_id = get_post_thumbnail_id(); // アイキャッチ画像のIDを取得 $eye_img = wp_get_attachment_image_src( $thumbnail_id , 'medium' ); // mediumサイズの画像内容を取得(引数にmediumをセット) ?> <meta name="twitter:image" content="<?php echo $eye_img[0]; ?>" />
と変更してあげるとアイキャッチに設定している画像のURLを取得してくれます。
Twitter Cardsの種類
ツイッターカードにはいくつか種類があり、<meta name=”twitter:card” content=”○○” />のところでタイプを区別しています。
概要:summary
タイトル、説明、サムネイル 、およびTwitterアカウント属性。
もっともシンプルなカードで、サムネイル画像・記事のタイトルと説明・URLが表示されます。

<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@ツイッターID" /> <meta name="twitter:title" content="記事のタイトル" /> <meta name="twitter:description" content="記事の説明(概要)" /> <meta name="twitter:image" content="画像のURL" />
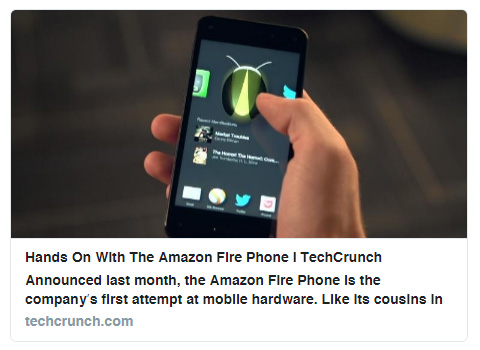
大きい画像付きの概要:Summary Card with Large Image
サイト運営者のツイッターカードでは一番多いのではないかと感じるのがこのカードです。大きい画像と記事の概要などが表示されるので目立ちやすく、ユーザーのサイト訪問率を高めることができます。

<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content="@ツイッターID"> <meta name="twitter:creator" content="@ツイッターID"> <meta name="twitter:title" content="記事のタイトル"> <meta name="twitter:description" content="記事の説明"> <meta name="twitter:image" content="画像のURL">
この他にも、Photo Card(写真向け)、Gallery Card(複数の写真をギャラリーの用に表示する)、App Card(アプリケーションの情報を表示したい場合のカード)、Player Card(ビデオやメディア向け)、Product Card(製品情報を表示する)など、いくつかカードタイプがありますが、ブログやサイトの運営をしている人がツイッターカードを設定する場合は、以上のどちらかになることが多いかと思います。
TwitterCards(Summary Large Image)の画像サイズ
Summary Large Imageの画像サイズについて、Twitterが推奨しているのは、
「少なくとも、280×150ピクセル以上で、容量は1MB以下であること」
と説明しています。また、画像の内容は、サイトのロゴなど統括的な画像ではなく、ページの内容を表す画像を使うようにともあります。
TwitterCards(Summary Large Image)は、画像を切り取って表示することが無いようですが、幅が480ピクセル以下の画像だと、拡大されることなく小さいまま表示されてしまうので、画像の幅は480ピクセル以上あったほうが良いと思います。




コメント