最近では爆発的にスマートフォンが普及し、いつでもどこでもインターネットにアクセスできるようになってきました。昔はPCがないとインターネットは見れなかったのに、今ではスマホを片手にインターネットで動画を見たりショッピングをしたりと、インターネットの自由度も増してきました。
企業や個人のWEBサイトもスマホからのアクセスが多くなってきているのではないでしょうか。しかし、せっかくアクセスがあっても、ホームページがスマートフォン用に最適化されていないWEBサイトが未だに多く存在します。スマホ表示最適化がおこなわれていないホームページをスマートフォンで閲覧すると、全体的に文字が小さかったり、ボタン要素が密接しすぎていて違うページをクリックしてしまったりと、非常に見づらく、せっかくサイトに訪問してくれたユーザーを逃してしまう可能性があります。
そこで今回は、PC・タブレット・スマホからのアクセスを判別してCSSを振り分ける『レスポンシブWEBデザイン』についてお話します。
レスポンシブwebデザインとは
一昔前はインターネットはPCで見ることが当たり前でしたが、最近ではスマホやタブレットの普及に伴い、さまざまなデバイスからアクセスできるようになりました。

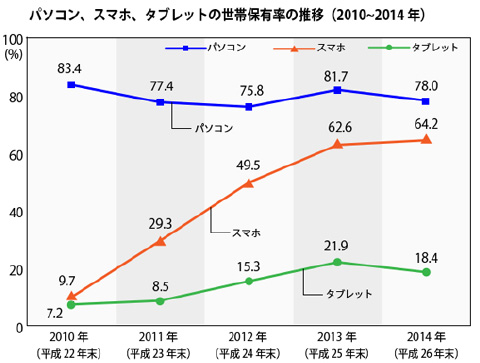
上記の表は、総務省が発表した「平成26年通信利用動向調査」で掲載されている2010年(平成22年末)~2014年(平成26年末)のパソコン・スマホ・タブレットの世帯保有率の推移です。この表をご覧頂いてわかるように、PCは年々減少傾向にあるのに対し、スマホの保有率は急激に増加しています。今後、企業を除いてPCを保有する人はいなくなるのではないかという説もあるくらいインターネットを閲覧する環境は変化しています。
そのため、閲覧環境によって最適化されたWEBサイトが必要になってきました。しかし、数多く存在するデバイスごとにそれぞれファイルを用意するとなると、管理が複雑になり、当然その分コストもかかってしまいます。
そこで生まれたのが『レスポンシブWEBデザイン』という手法です。
いまでは広く知れ渡ったレスポンシブWEBデザインですが、一体どんなものなのかというと、デバイスの横幅に合わせてCSSを切り替え、”柔軟に”サイズ調整・デザイン変更を行いスマホ/PC/タブレットでそれぞれ表示を変える手法のことです。
ユーザーエージェントによる振り分け
これまでは、デバイス毎にHTMLファイルを用意し、それぞれのページで対応していました。
PCからアクセスされた時はPC用のHTMLファイル(index.html)。
スマホからのアクセスはスマホ用のHTMLファイル(sp.html)。
タブレットからのアクセスにはタブレット用のHTMLファイル(tab.html)。
というようにデバイス毎にそれぞれ別のHTMLファイルへアクセスさせていました。
他にも、OSやブラウザの違いを判別して振り分ける方法もあります。
レスポンシブwebデザインによる振り分け
レスポンシブwebデザインは、用意するHTMLファイルは1つで、アクセスされたデバイスの横幅を判別し、デバイスごとにそれぞれCSSを切り替えて対応します。
1200pxのデバイスからのアクセスにはPC用のCSS(style.css)。
768pxのブラウザからのアクセスにはタブレット用のCSS(sp-style.css)。
320pxのブラウザからのアクセスにはスマートフォン用CSS(tab-style.css)。
というように1つのHTMLを基に装飾の変更を適応させます。
これがレスポンシブwebデザインの手法です。
アクセスを判別してCSSを振り分ける方法
レスポンシブwebデザインでスマホ/PCでCSSを切り替える方法についてはいくつかやり方があり、デバイス毎に異なるCSSを用意し、デバイスによって振り分ける方法と、1つのCSSでメディアクエリを使って適用させる内容を変える方法があります。
@importで振り分け
デバイスごとのCSSを作成し、@importでそれぞれのサイズごとに読み込む方法です。
@import url(style.css) screen and (min-width: 769px); /* 769以上 */ @import url(tablet.css) screen and (max-width: 768px); /* 768以下 */ @import url(smart.css) screen and (max-width: 320px); /* 320以下 */
メインとなるCSS上に上記のいずれかを記述し、該当するCSSを読み込ませるのですが、この方法だと、サイトパフォーマンスを低下させる可能性があると指摘されているのであまりおすすめできません。また、サイトの表示スピードが低下すると、どうしても離脱が増えユーザービリティが悪くなってしまい、結果として検索順位の低下にも繋がりますのでSEOの観点からもおすすめできません。
メディアクエリを利用して振り分け
もうひとつの方法はCSS3のメディアクエリを使用して振り分けを行います。
@media only screen and (max-width: 979px) {
/*デバイスの横幅が979px以下の場合*/
Html{
Width:100%;
}
}
@media only screen and (min-width: 321px) and (max-width: 768px) {
/*デバイスの横幅が321以上768以下の場合*/
Html{
Width:100%;
}
}
@media only screen and (max-width: 320px) {
/* デバイスの横幅が320px以下の場合 */
header{
Width:90%;
}
}
上記のように横幅を○○px以上、もしくは、○○px以上△△px以下とサイズを指定し、そのサイズのブラウザからのアクセスには中括弧{}の中のCSSを適応させる手法をメディアクエリといいます。
メディアタイプについて
メディアタイプは要素のmedia属性で使うものと同じです。一覧表はこのとおり。
| メディアタイプ | メディアタイプの概要 |
|---|---|
| all | すべての機器(デフォルト値) |
| screen | 一般的なコンピュータ用カラーディスプレイ |
| tv | テレビ画面(昔のスクロール制限のあるカラーモニタのことみたい) |
| handheld | 携帯電話などの端末(小さい画面でデータ転送容量が小さいもの) |
| プリンタ | |
| projection | プロジェクタ(投影機やOHPなど) |
| tty | 文字幅が固定された機器 |
| speech(以前のaural) | 音声ブラウザなど音声を生成するデバイス (CSS2では aural だったが、CSS3で非推奨になるそうです) |
| braille | 点字ディスプレイなど突起による触覚で表示するもの |
| embossed | 点字プリンタ(点訳して紙にエンボス加工して出力する) |
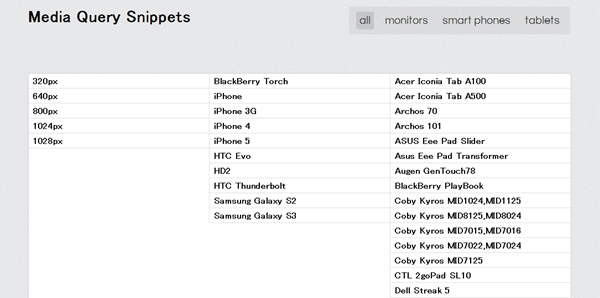
メディアクエリ スニペット

さまざまなデバイスのメディアクエリが掲載されていて、コピペして使えるので非常に便利です。
レスポンシブwebデザインのメリット・デメリット
1つのHTML(ワンソース)でいい
以前のように複数のHTMLファイルをデバイスによって変える方法だと、修正が必要になったときに全てのHTMLファイルを変更しなくてはいけません。しかし、レスポンシブWEBデザインにしておけば、1つのHTMLファイルで済むので、修正作業が簡単になります。また、ワンソース化されているので、デバイスによって修正忘れなどで表示される内容が違うという心配もありません。
SEOに強くなる
Googleの公式ブログで以下のように記述されています。
レスポンシブ・ウェブデザインを使用すると、次のような利点があります。
PC 用のページとモバイル用のページを単一の(同一の) URL とすることができるため、ユーザーにとってはシェアやリンクが容易であり、Google のアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。
ユーザーエージェントの異なる Googlebot ごとにページをクロールする必要がないため Google がより効率的にコンテンツを発見することができます。
以前の方法だと、PC・スマホ・タブレット用に、それぞれ内容の同じHTMLファイルが用意されるので、検索エンジンがクロールした際に、重複コンテンツとみなされるなど、サイト構造が把握しづらくなってしまいます。一方、レスポンシブWEBデザインはワンソースですので、構造が分かりやすくなり、検索結果にも優位に働きやすいといえます。
構造が複雑になりがちなため、構築に時間がかかり、コストがかかる
単純に横幅やコンテンツの大きさを調整するだけならさほど問題ないのですが、それぞれのデバイスごとにカスタマイズしたデザインを適応させるとなると、どうしても構築に時間がかかる上に、確認作業も増えてしまうので、作業時間・コストともにかさんでしまいます。
スマートフォンでPC用のページが見れない
以前のように別々んHTMLファイルで表示を変えていた場合はPC用ページに飛ばすことでスマホからでもPCサイトをみることができましたが、レスポンシブWEBデザインでは、ブラウザの横幅で判断してCSSを適応させているため、スマホからPC用サイトを閲覧したいと思ってもアクセスができなくなります。




コメント