WEBサイトの制作やカスタマイズをやっていると「この色のカラーコードが知りたい」ということはありませんか?
そんな時に便利!今回はものすごく簡単にWEBカラーを調べることができるとっても便利なChrome拡張機能をご紹介します。
『ColorPick Eyedropper』のインストール手順
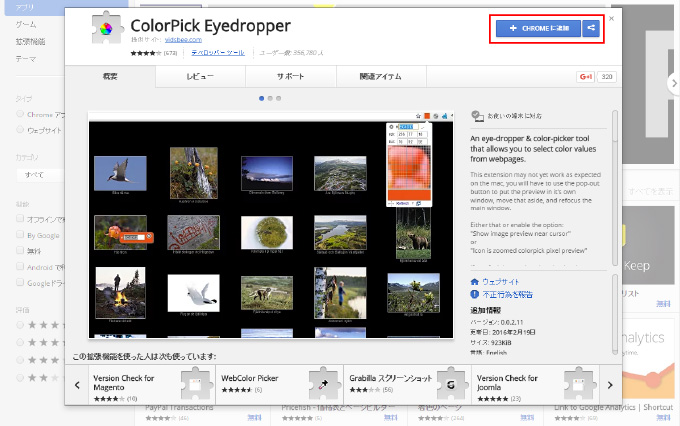
まず、Chromeウェブストアで『ColorPick Eyedropper』を検索します。
下図のような画面が出ますので、画面右上にある「Chromeに追加」ボタンをクリックします。

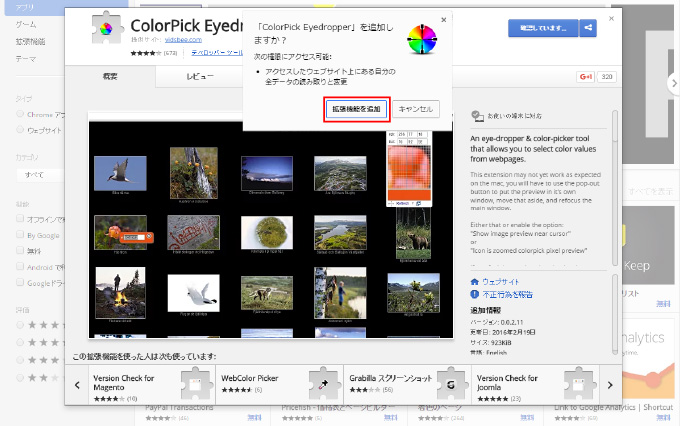
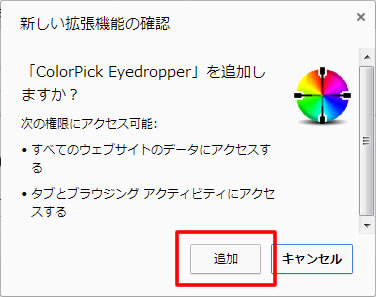
「ColorPick Eyedropperを追加しますか?」と尋ねられるので、「拡張機能を追加」ボタンをクリックします。

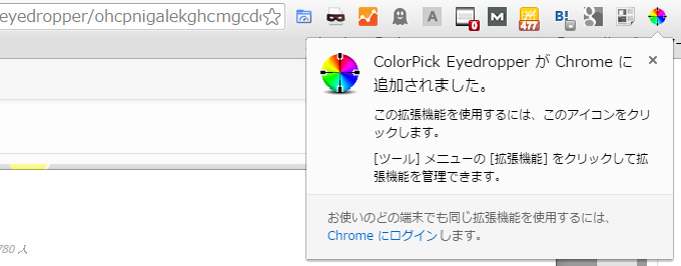
「ColorPick EyedropperがChromeに追加されました」と表示され、インストールは完了です。

オンマウスでカラーコードが分かる『ColorPick Eyedropper』
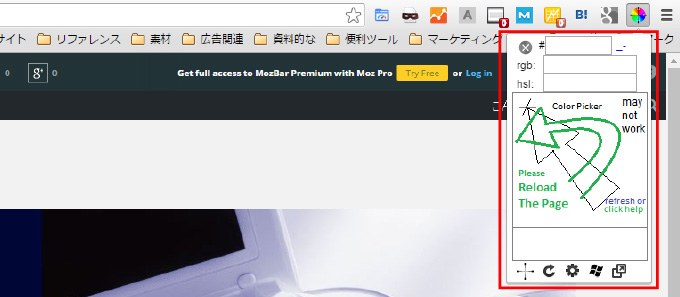
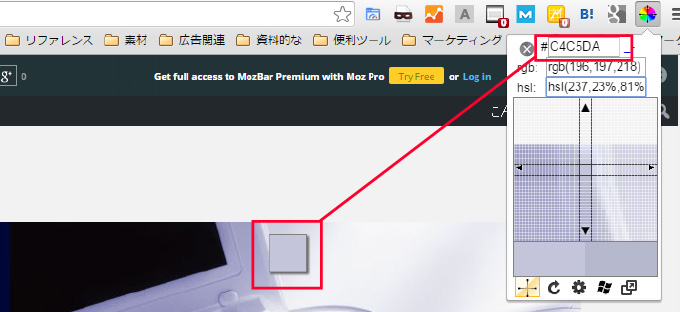
使い方もとっても簡単!Chromeに追加したあとに、アイコンをクリックすると、下図のようなものが出てきます。

カラーを調べたいポイントにマウスカーソルを移動させると、下図のようにそのポイントのカラーコードが表示されます。また、そのポイントでクリックすると、カラーコードがコピーできるようになります。

こんな感じで使えば、気になるサイトのカラーコードも簡単に調べることができます。




コメント